Webs for SMBs
Code or No Code
- Responsive and Interactive -
Solid Strategies & Basic SEO
- Sharp CMS & Backend -
Code or No Code
- Responsive and Interactive -
Solid Strategies & Basic SEO
- Sharp CMS & Backend -
The ideal web. Without complexities or crazy budgets.
I'll build you a beautiful and productive website, aligned with your business model and coherent with your context and goals, so you can sky-rocket your brand's positioning, performance, and results.
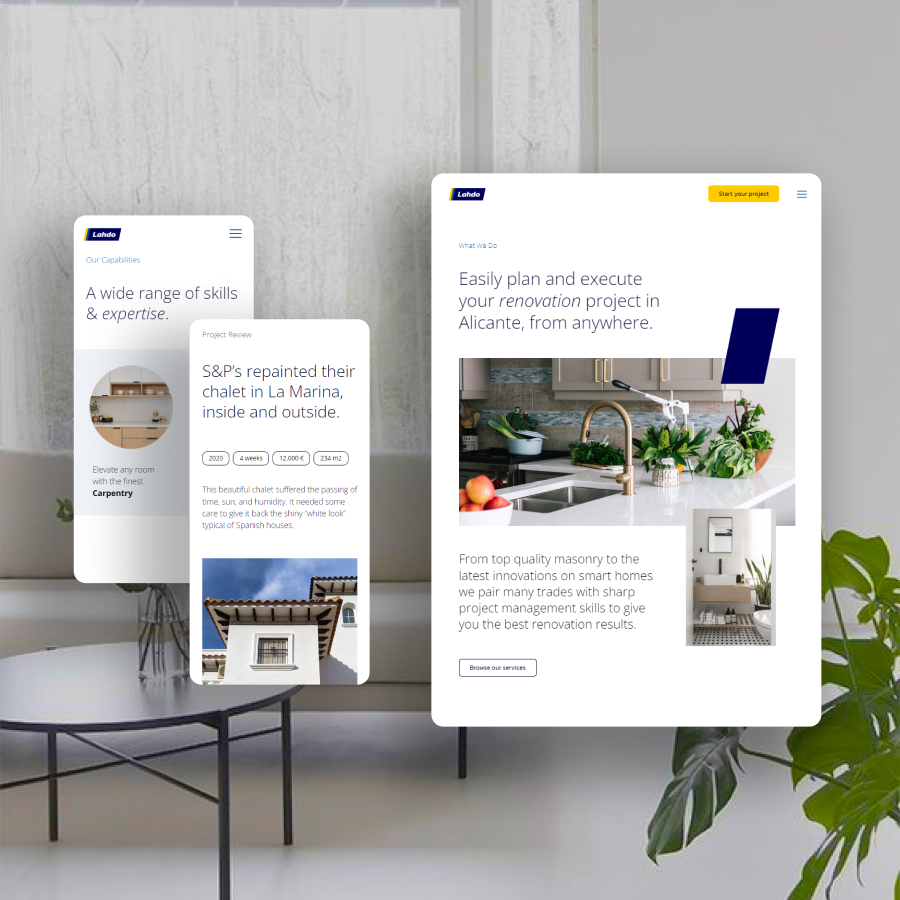
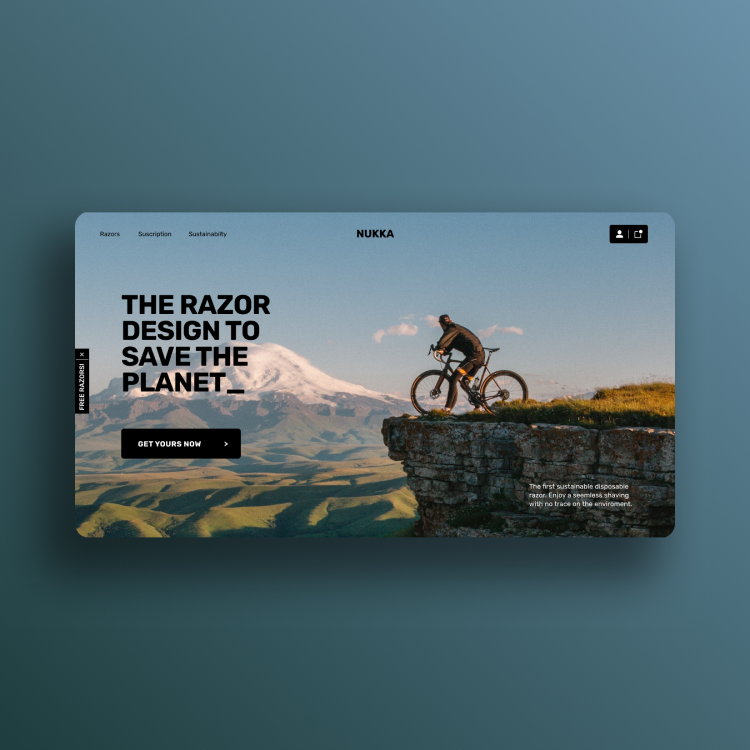
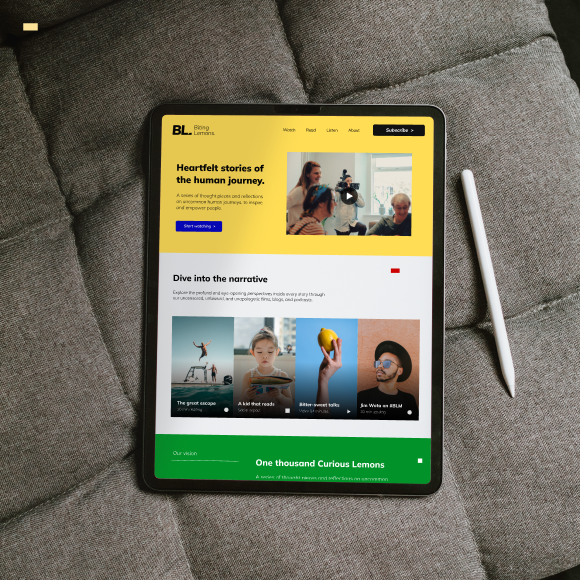
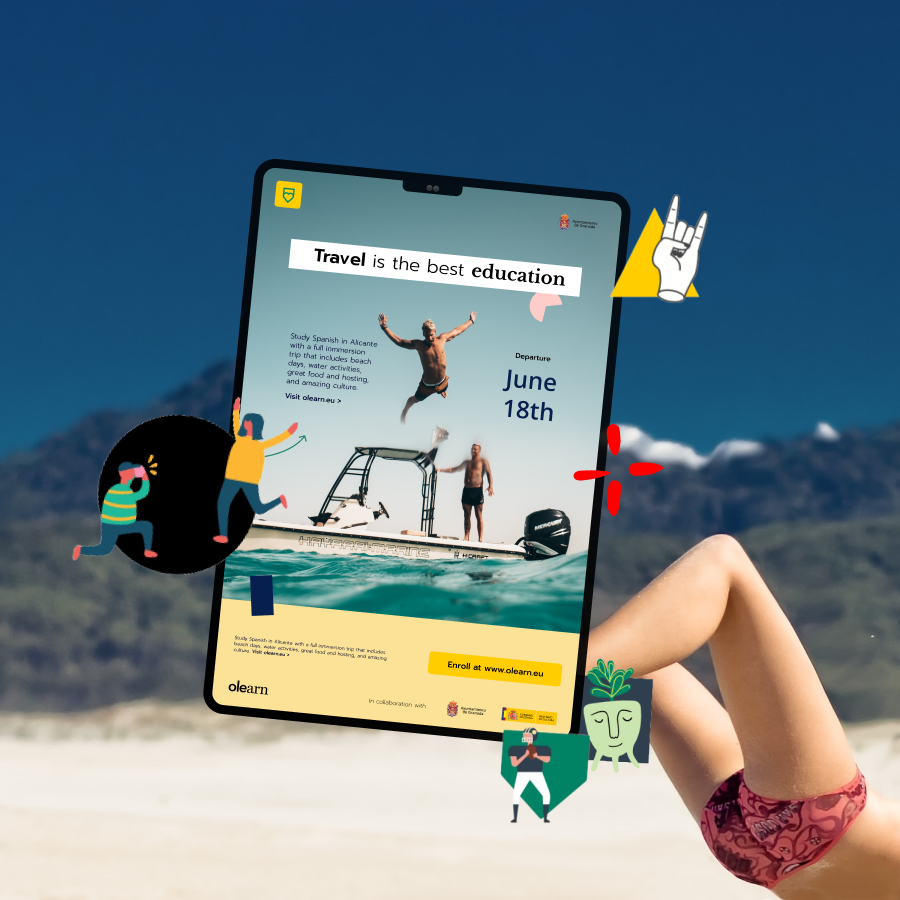
Featured projects
Web Portfolio
Check out my websites. If you like something reach out.

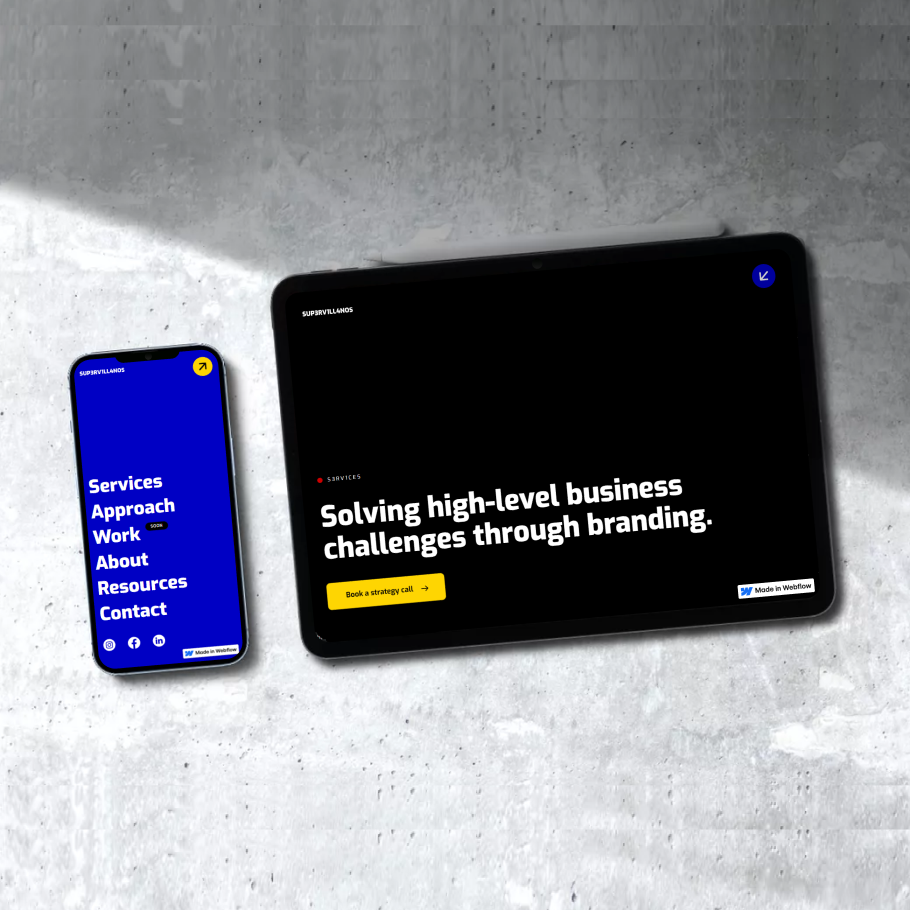
latest website
Business & Creative Studio

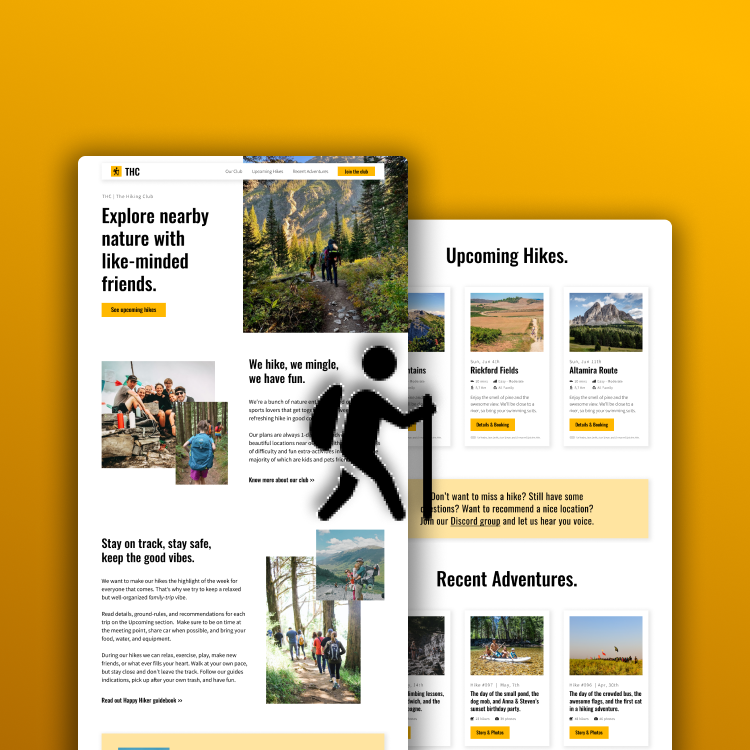
made with code
Sports Organization
How it rolls
A simple process for getting great results.
I design in divergent and convergent cycles. It always looks different for each project, but it usually falls into these four simple steps:
n.creative process
1
Context & Strategy
To be asertive and coherent with your expectations
To start, we'll get together to talk about your business and expectations. I'll make lots of questions, so be ready hehe. My goal is to understand your vision, clarify details, and connect the dots to discover which ideas will have the biggest impact. Depending on the size of your project I will also run a deep research around your business, to see if there's anything useful we could add or improve. From all this, we will get very clear about how to make the most out of this engagement. If something pops up that I can't do I'll be honest, tell you, and help you find solutions. Also, these conversations frequently bring to light very cool ideas about your business that have nothing to do with the website, so bring pen and paper and let's get creative.
2
Concept & Design
To find the perfect look & feel and site features
This phase is to nail the look & feel of your site. First, we'll work on refining your message (purpose, products, benefits, values, story...) and crafting a clear and consistent structure to communicate it -we don't want confused visitors struggling to know about you and what you do. I'll build wireframes and choose together which direction fits best. Second, we'll work on all the visuals (colors, imagery, final text, animations, and so on). I'll build high-fidelity mockups, review them together, and choose a final design. My goal here is to help you explore 2-3 possible directions for your site, get to one you like, and clear every detail or resource we need before moving on to the next phase.
3
Implementation & Testing
Getting the site pixel perfect for testing
In this step I'll materialize your approved design using code or Webflow -mostly working by myself. I usually start with the structure and CMS, then move to layouts and design, and finally, animations and other settings. For each of these three milestones I will give you updates so you can see the progress and give feedback (if needed). When everything is done we will test the site's performance together (visual, grammar, loading speed, forms, and so on) and list any improvement that could be made or bug to fix.
4
Optimization and Launch
Refinements, preparations, and going live baby!
With the notes from the previous step I will optimize the site to the last pixel. I will also work on basic SEO settings, connecting hosting and domain, and help you set up Google Analytics. Launching includes a quick class -with you or your team- to show you how to manage your site (edit text, change photos, add data into the CMS, collect form emails, and more), especially if we used Webflow. The last move is to make the site public! I will stay around for a few weeks after launching to track the performance and help you with any questions.
Estimated investment
Get an idea of the average numbers.
We'll get to more accurate estimates once we breakdown the details of your project, but for now this is a great starting point.
n.details
| timeline | investment | languages | projects at once |
|---|---|---|---|
| 2 - 8 weeks | €1.000 - €7.000 | Spanish, English | Just one (yours) |
My two cents
Useful skills I will bring to the table.
These is a pretty standard list, but if you need further skills, ask me.
n.tech and tools
Webflow
HTML & CSS
JavaScript
Cool Animations
React
Back-End
APIs
Wireframes
Figma
Prototypes
U/X & U/I
CMS
Re-design
Brand Strategy
Communication Strategy
n.certifications

Web Design Pro
Flux Academy
Webflow Expert Certification
Webflow
Full Stack Software Engineer
Codecademy